About the author
Code Habit is an online community of developers maintained by experienced software engineers. The following article was written by one of the core maintainers of the Code Habit community.
Check out more great development resources on Twitter at @habitcode

During an usual day of work, we get help from dozen of tools in order to do/finish our tasks. Today I decided to choose and talk about some neat web apps I use in my work, as a web developer.
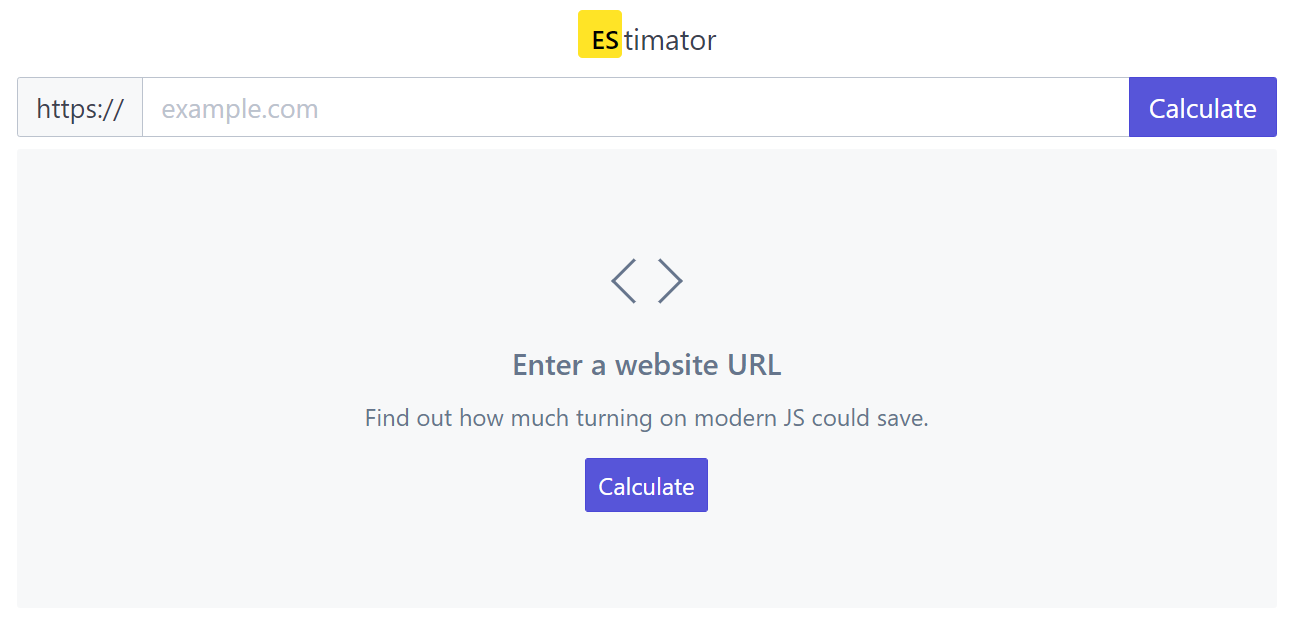
Estimator

Estimator is a relatively new tool provided by Google Developers. It allows you to scan websites in order to see how much faster it could have been if the code was written using just modern JavaScript.
It’s important not to confuse “modern JavaScript” as code written in a specific ECMAScript specification version, but rather syntax that is supported by all modern browsers (Chrome, Firefox, Edge & Safari) which currently make up over 90% of the total market.
It’s an interesting approach to a common problem, many sites could benefit from it. From my testing sessions, Like me, you may only achieve an estimated 1 - 3% improvement (quite low) and the recommendations may not be worth the implementation effort. But it’s worth taking a look to see if your site could improve significantly.
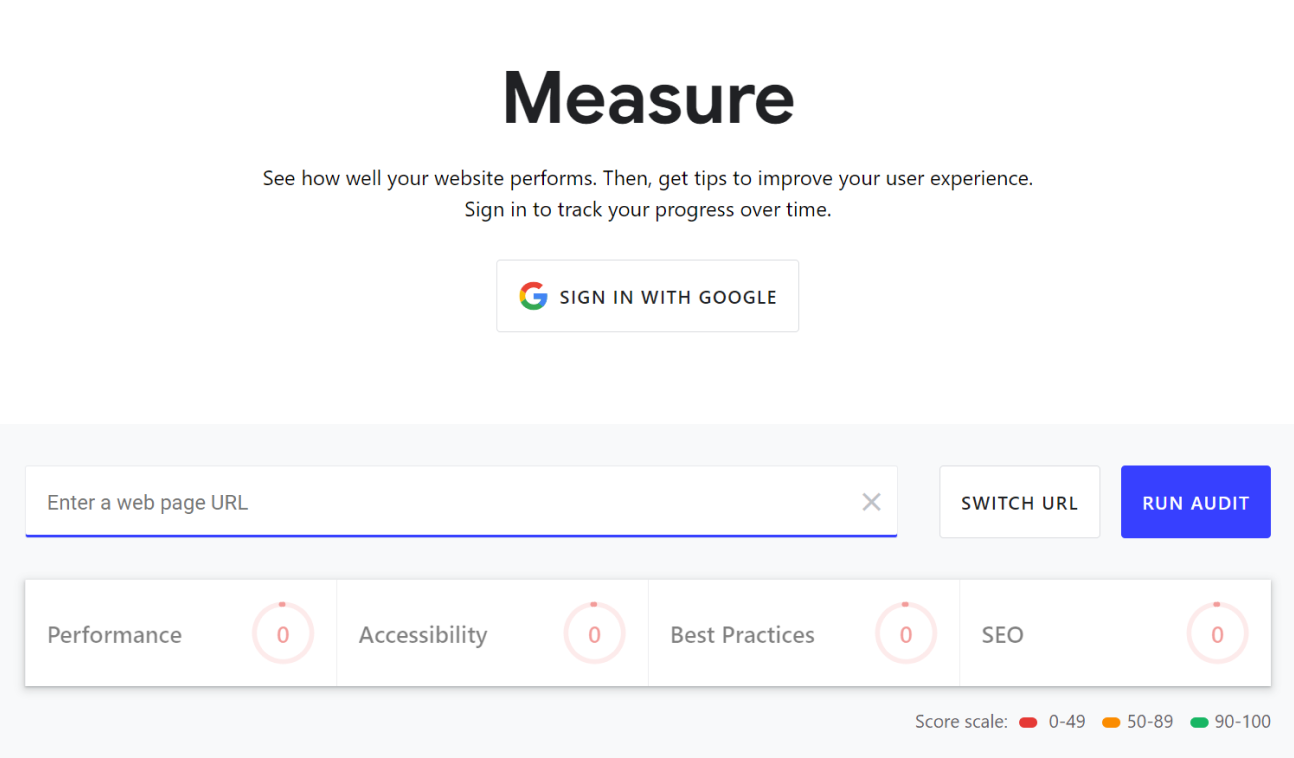
Measure

The good old web audit similar to Lighthouse. There was a time when Lighthouse wasn’t part of the DevTools. So, what’s the purpose of mentioning it? On web.dev you’ll find the latest version of Lighthouse, which is not the same as the one provided with Google Chrome.
I usually prefer to use both when measuring the performance of websites I build. I also use WebPageTest which offers a different grading methodology and a really nice water-flow visual for the loading resources of a page.
Codepen

You’ll oftentimes find yourself in situations where it’s more time-efficient to test CSS, HTML, JavaScript, or all three using Codepen prior to preparing a local environment.
One great feature is that you can easily import external libraries and use them right away in a snippet. Also, you and can set preprocessors. For example, I always configure my environment to support SCSS & Babel.
Aside from being very useful for development, it’s also a great source to find inspiration. There are lots of amazing works published, and someone may have found a more elegant solution for the problem you’re trying to solve.
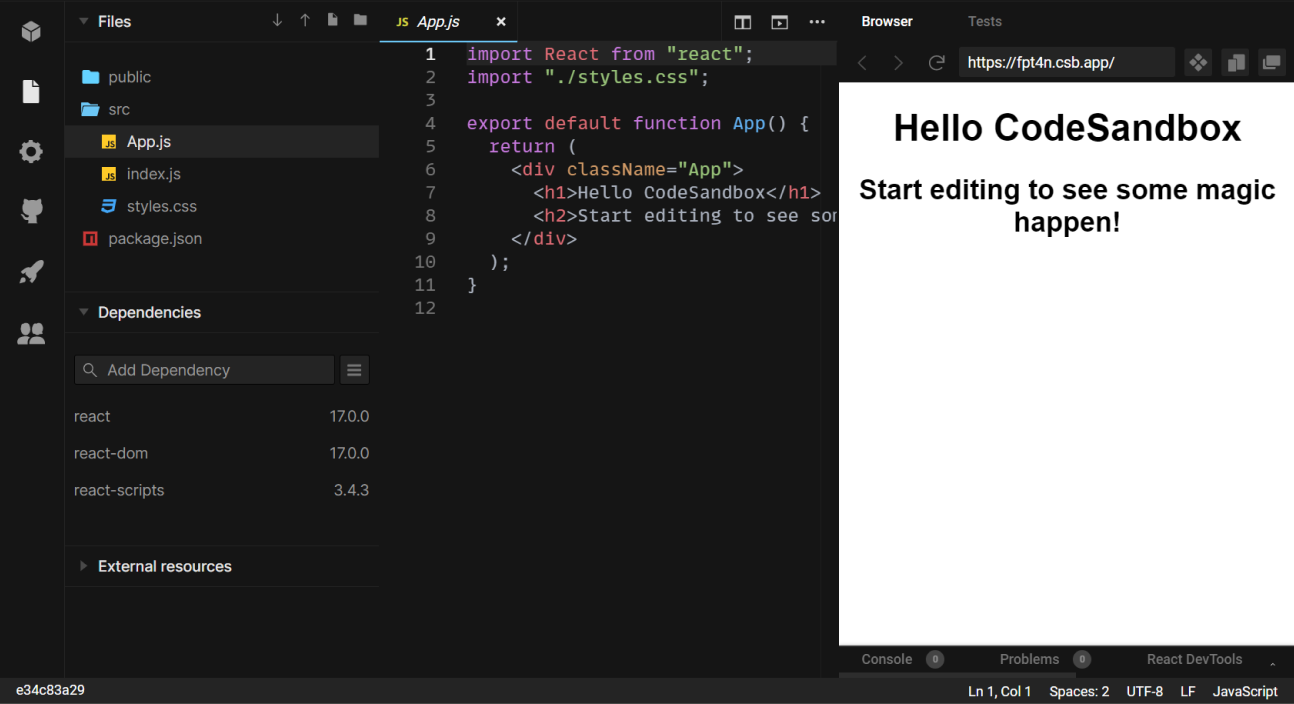
CodeSandbox

If Codepen is not enough for you and you’re in need of a full environment directly in your browser, CodeSandbox is a great solution.
CodeSandbox is a tailored for framework-based web apps, so you can import any git project based on Angular, React, Vue, etc. or create one from scratch. You’ll have access to the tree view, server console, and webview.
Currently, I prefer to use CodeSandbox on my iPad Pro when I’m developing on the go.
Photopea

Do you need to quickly edit an image but don’t have any software installed on your device for that? No worries, Photopea will save your day.
Photopea is a Photoshop mirror web app (albeit not a direct 1:1 match) that supports advanced image and photo editing. I tend to use this Photopea whenever I’m working on a device that doesn’t have Photoshop installed.
Figma

Figma is a vector graphics editor and prototyping tool which is primarily web-based. Even though it does come with some additional offline features enabled by desktop applications, Figma works great in-browser.
I use it all year round for web mockups, client presentations, and quick prototypes for any idea I have. While Photopea is more like Adobe Photoshop, Figma can be thought of as an alternative to Adobe Illustrator for some tasks.
StackEdit
Prefer using markdown around? Me too. In fact, I used StackEdit to write this article. I discovered it about one year ago when all of my static sites started using markdown and found it to be a great tool. From basic styling features to history management and file organizing, it all felt right, so I decided to stick with it.
A key benefit of using StackEdit is that it supports and syncs with other popular tools. For example, I can easily save my documents directly in Google Drive.
It also has great features like stats for things like numbers of words and lines, which is particularly useful in cases where you need to work with content specifications.
Conclusion
These are seven tools I’ve found to be particularly useful as a frontend developer. I use each of these on at least a weekly basis.
Check out more great development resources on Twitter at @habitcode